Design System & Tables
Based on connected car, Otonomo is powering car fleet management capabilities. Otonomo provides users with the ability to consume normalized data on their fleet.
The Platform

My Role
-
Research
-
Sketches
-
UX
-
UI
The Team
-
Design Team
-
Product Team
-
R&D Team
Tools
-
Figma
Years
2022
The Problem
The platform supports a huge amount of data and complex data as well. Currently, the platform has lack content editing and there are multiple table components that create no solidarity.
The Solution
In order to support complex data visualization and ease the way that users digest the data I defined smart tables that have both solid visibility and diverse functionality.
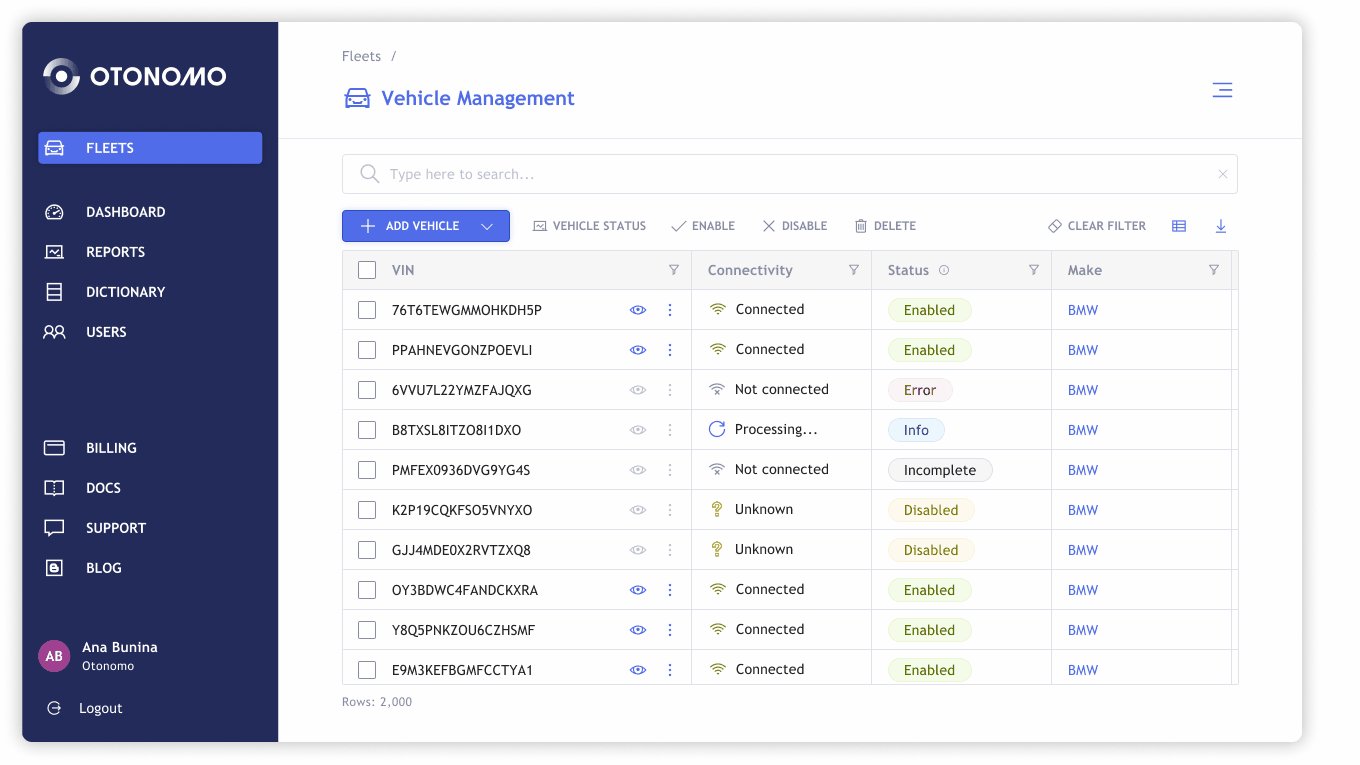
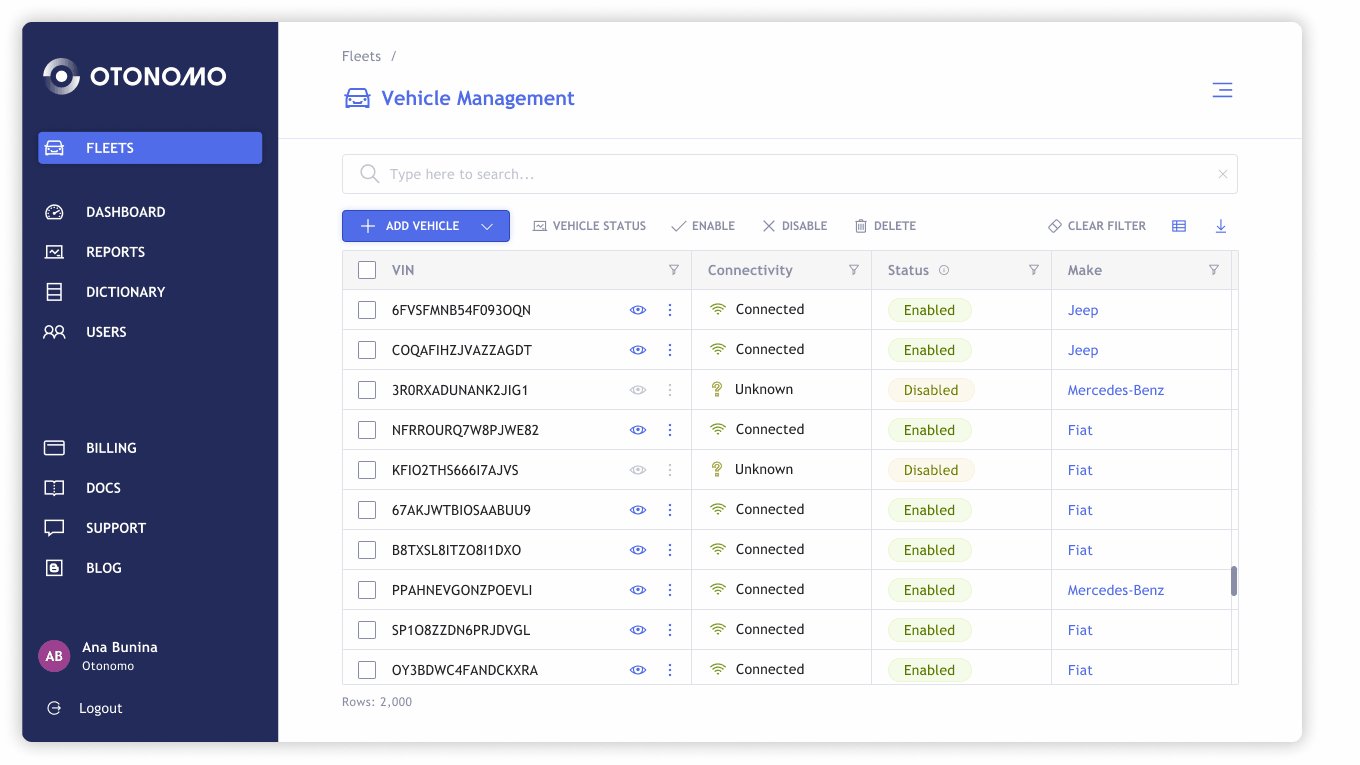
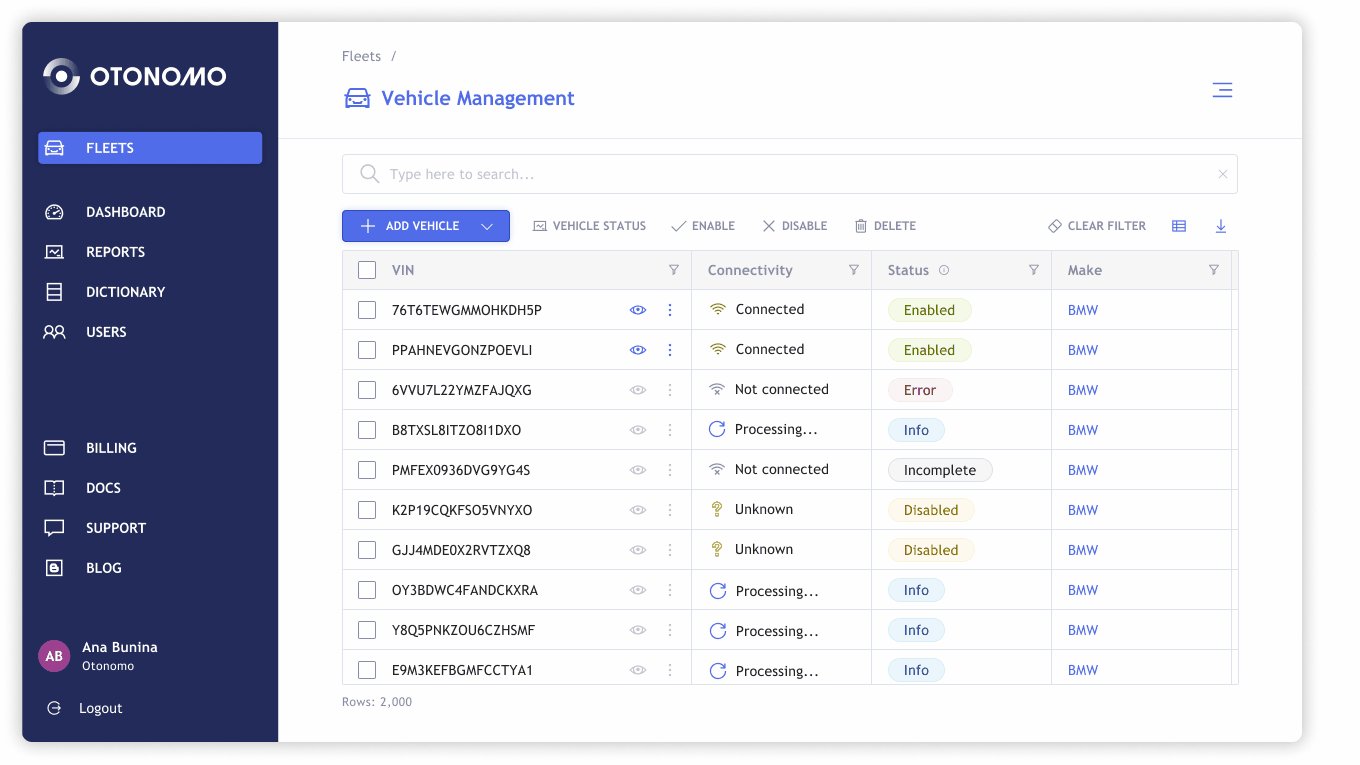
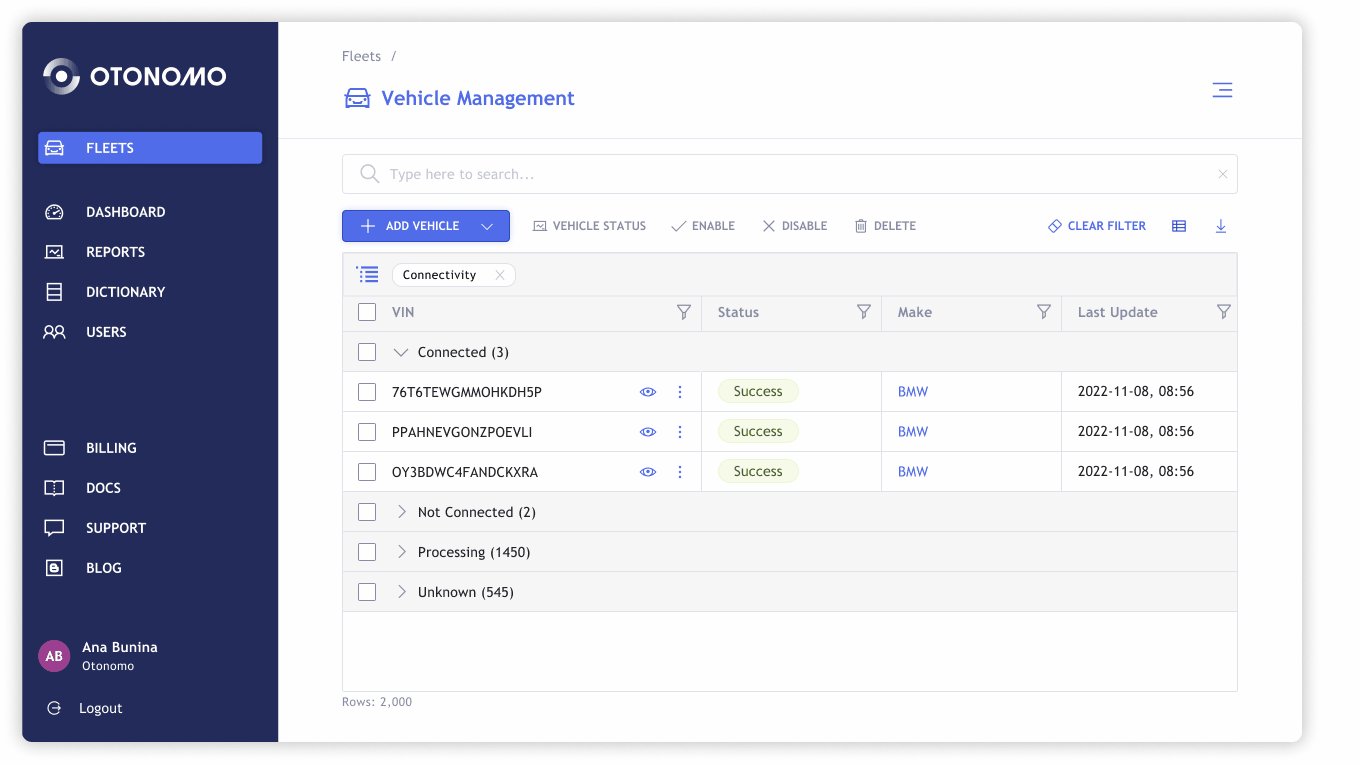
Table - The starting point
Tables are common to manage and display data, especially when there is a huge amount of items.
The platform is mostly used for managing vehicles' data and consuming data from connected vehicles.
As the platform evolved in a fast-faced environment and the company aimed to deliver value in a short time it affected the UI planning and currently, the platform contains multiple table components that deliver poor data management and filtering capabilities.
Tables need to be improved in two areas:
1. Visualization - Unite all table components in the platform to look the same
2. Functionality - to enrich the tables with capabilities that aid the users to manage and consume data easily
How did I approach this challenge?
1. Mapping all existing tables in the platform
2. Mapping all existing capabilities
3. Listing of all missing capabilities, based on best practices and user requests and feedback
4. Defining the look and feel of the table component
5. Defining the tables' functionality and prioritizing the most valuable ones
The must-have improvements:
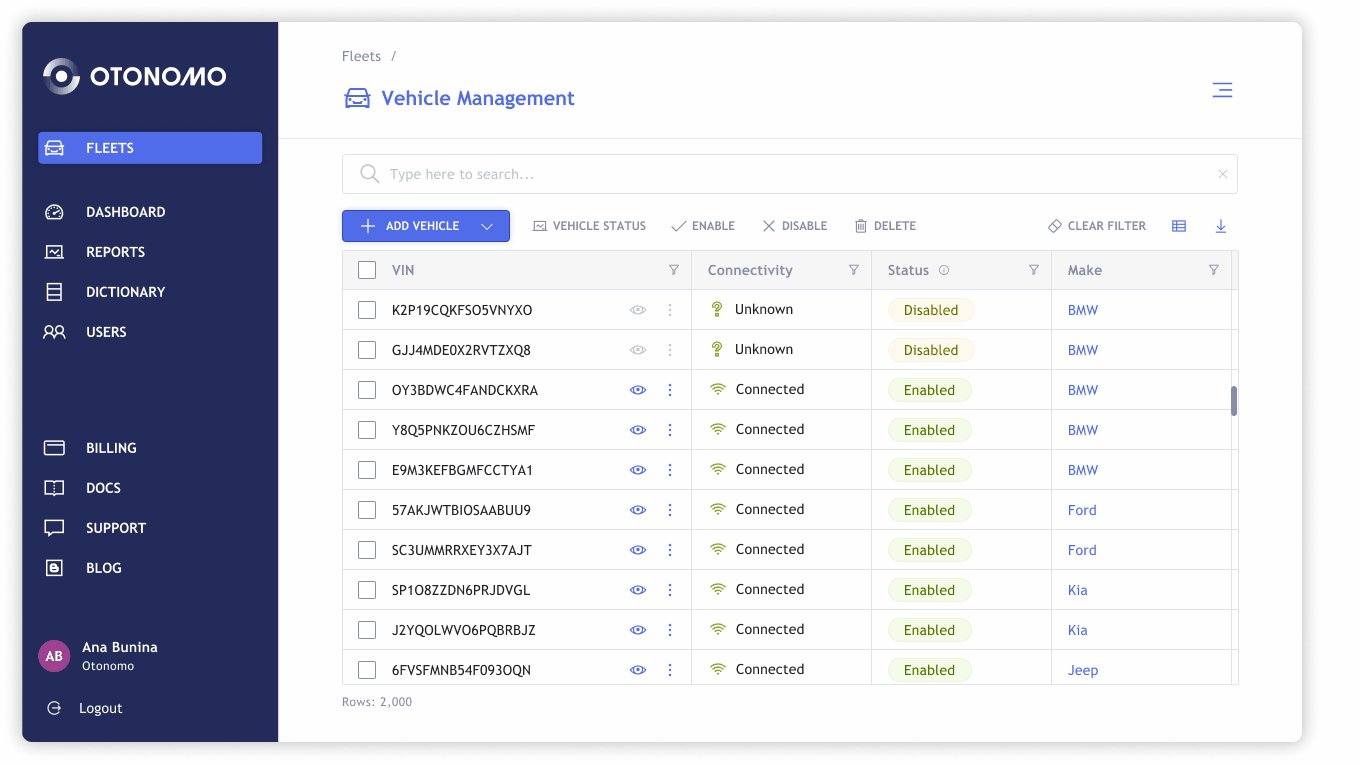
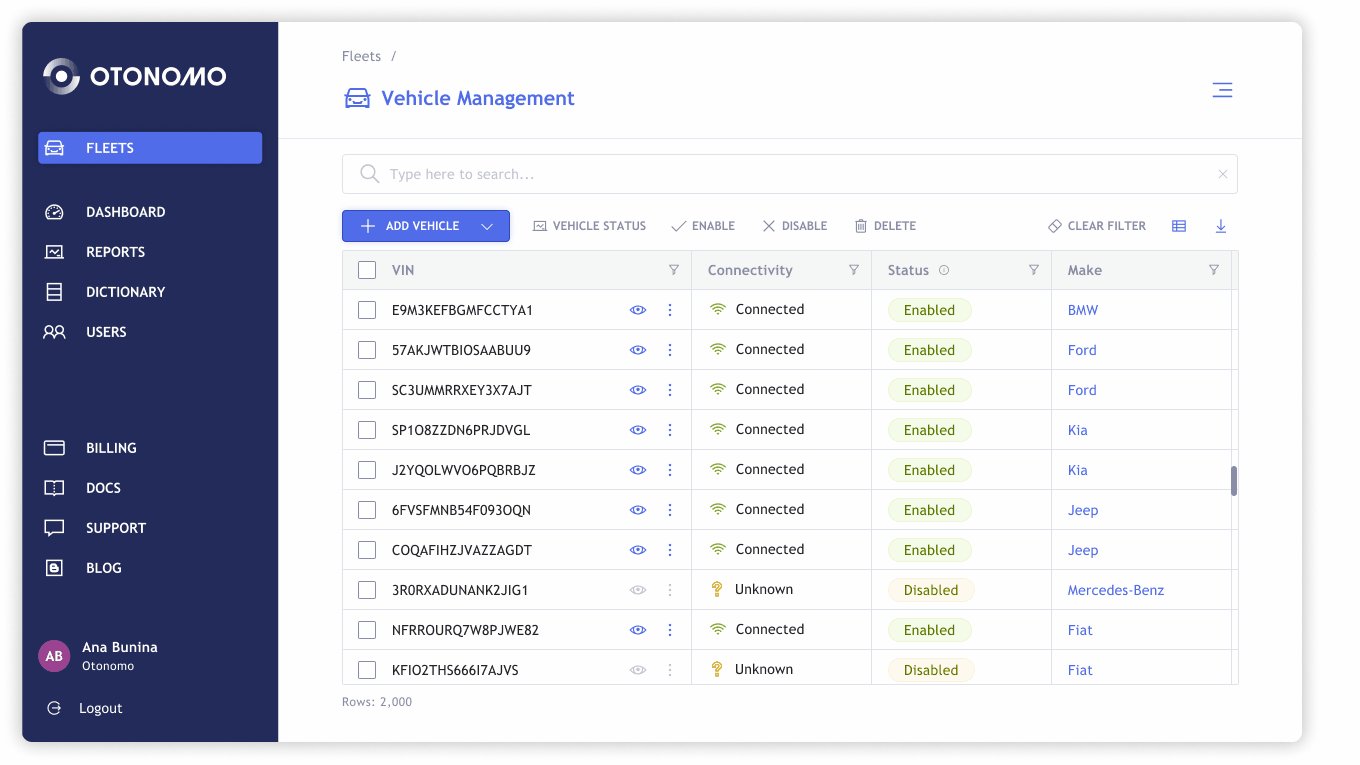
- Infinite Scroll the major advantage of infinite scrolling over pagination is the reduction of use
interruptions. Nielsen Norman Group

- Smart Filters, such as Date range picker, Multi-select option, Custom filter operator

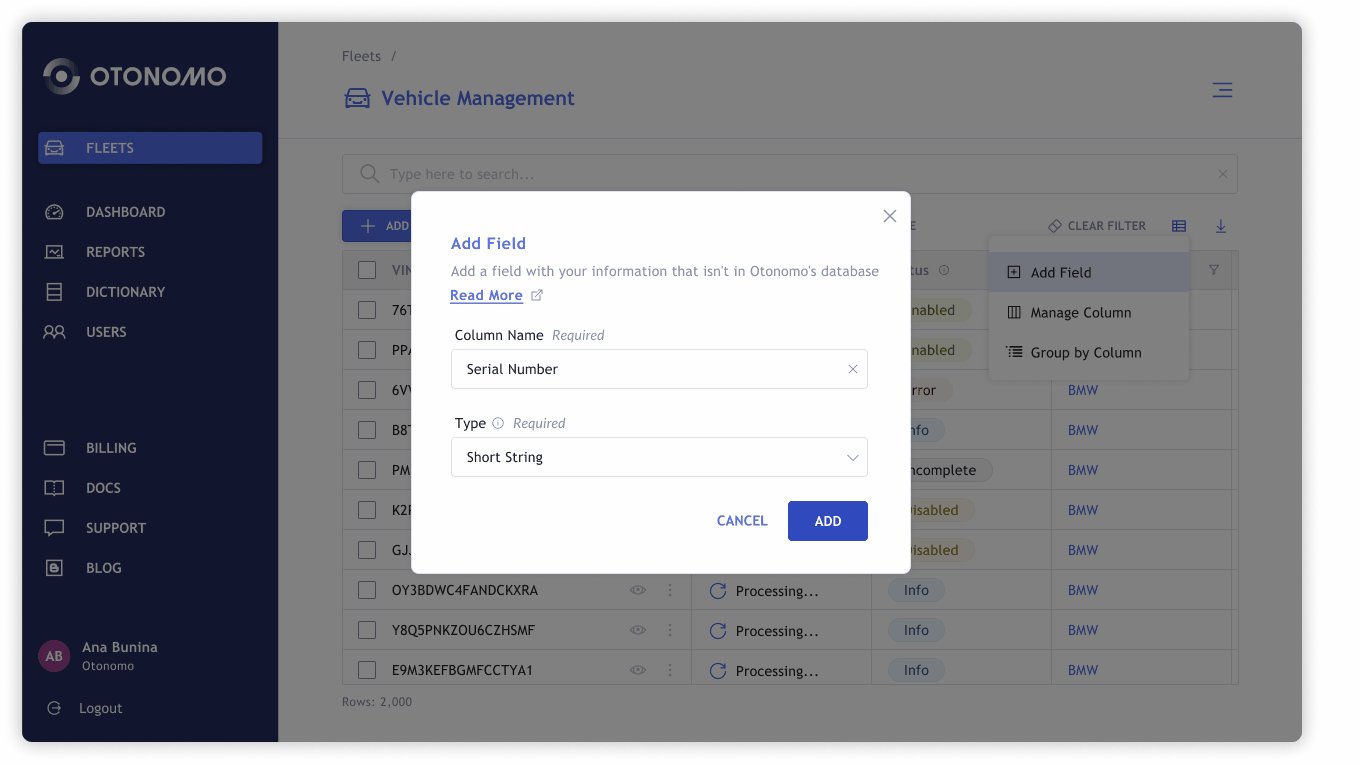
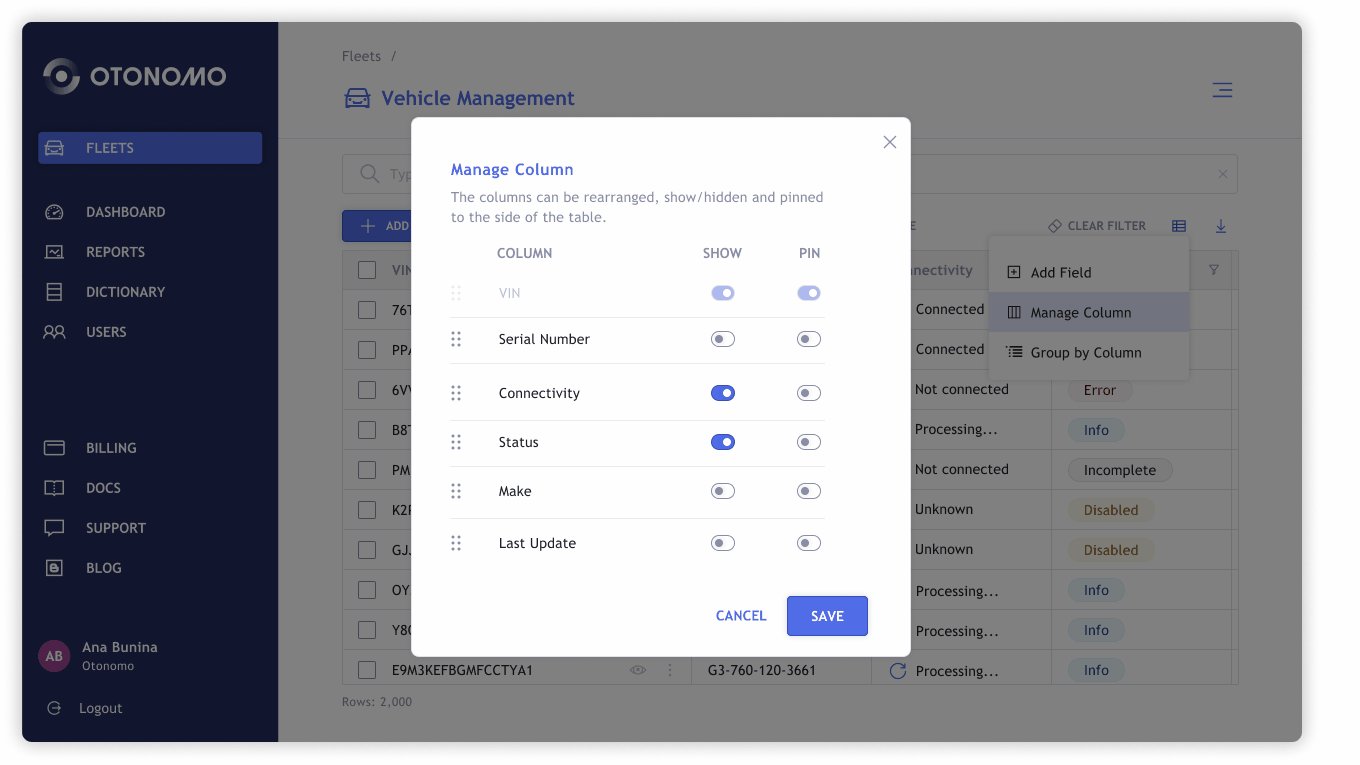
- Manage Table, the redesigned tables have some additional features that help the users to consume data
more efficiently and manage data tailored to their needs; add a field, manage columns' order, pin
column, show/hide column, group by column, and cell editing

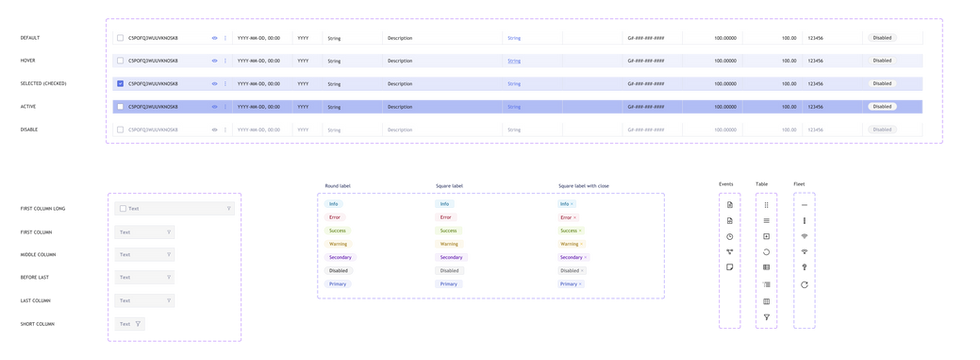
Tables Improvement






Documenting the tables' definition in the Design System
During the process of improving tables, I also added new components to the design system.
The design system is used by all product teams (including developers). It speeds up, improves, and simplifies the work process